Šablona Cosmetics je specifická hlavně tím, že úvodní stránka neobsahuje žádné prvky s produkty nebo uvítací článek. Horní menu lze editovat přes administraci e-shopu v sekci
Obsah -> Menu. Do horního menu doporučujeme vložit max. 5-6 odkazů. Součástí horního menu by měly být určitě Produkty, Obchodní podmínky a Kontakty.
Dalšími prvky, které je potřeba nastavit, jsou homepage bannery v šabloně. Při vkládání bannerů záleží na pořadí vložení do administrace. První banner má šířku 1903px a zobrazuje se tedy po celé šířce obrazovky. Další tři bannery jsou menší. Konkrétně mají 364px na šířku. Následuje pátý banner, který je opět v šířce 1903px. Pod ním opět jsou 3 malé bannery(364px) zobrazovány vedle sebe.
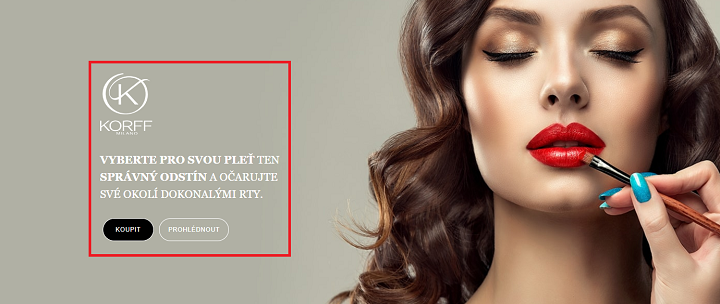
Dalším důležitým prvkem při editaci bannerů jsou texty v bannerech. Tyto texty se definují přes WYSIWIG editor. Primárně se zobrazují texty pod bannerem. Pokud však přepneme WYSIWIG editor přes tlačítko „Zdroj“ do zdrojového kódu, můžeme text naformátovat aby překrýval obrázek.
Stačí celý blok textu „obalit“ do značek <div class=“bl bl-center bl-left bl-white“>…</div>
Tímto zápisem určíme pozici a barvu textu v celém bloku. V tomto případě bude text zarovnán do bloku jako na obrázku(doprostřed a vlevo).

Pokud bychom jej chtěli na střed, stačí upravit v názvu třídy bloky do tohoto tvaru:
<div class=“bl bl-center bl-top bl-white“>…</div>
Pokud bychom chtěli zarovnat napravo, stačí změnit orientaci do této podoby:
<div class=“bl bl-center bl-right bl-white“>…</div>
Značka bl-white obarví celý text v bloku do bílé barvy. Pokud ji změníme na bl-grey, bude se text zobrazovat v šedé barvě.
Prohlédněte si ukázku nastavené
šablony Cosmetics
Pokud si stále nevíte rady s nastavením šablony Cosmetics, konkrétně s hlavní stránkou, připravili jsme pro vás i videomanuál, kde uvidíte krok po kroku jak šablonu nastavit a jak se změny projeví ve výsledku.